メッセージウィンドウ位置調整+立ち絵表示
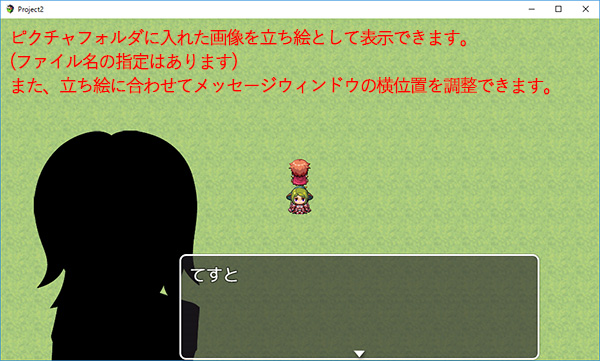
制御文字を使ってメッセージと同時にピクチャフォルダに格納した画像を表示したり(主に立ち絵表示を想定)それに合わせてメッセージウィンドウの位置を調整することができます。
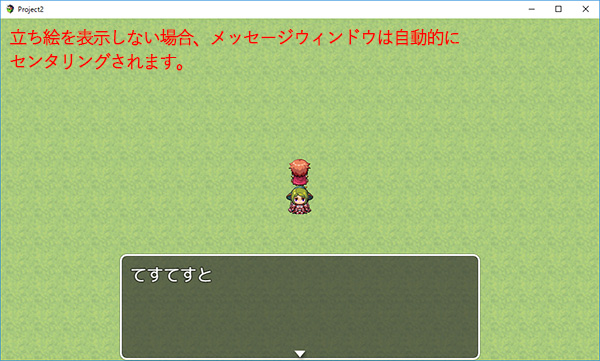
立ち絵を表示させない場合はメッセージウィンドウはセンタリングされます。
スクリーンショット(クリックすると下に拡大画像が表示されます)
導入方法
ダウンロードしたMessageFace.jsをプラグインフォルダに入れ、ツクールMVのプラグイン管理でONにすると動作します。
各種パラメータの調整をお願いします。
FileName:立ち絵のファイル名を指定します(立ち絵はここで指定したファイル名に番号を振ってください。Face1.pngなど)
PicId:「ピクチャの表示」を使用しているためピクチャ番号を支持してください(イベントでピクチャ表示する際IDがかぶらないように注意してください)
FaceX、FaceY:立ち絵を表示する場所を指定してください(立ち絵のサイズはなるべく統一した方が見栄えはいいです)
WinWidth:メッセージウィンドウを「ゲームウィンドウの幅から」どれだけ縮小するかピクセル単位で指定してください。
WinPixcel:メッセージウィンドウを中央からどれだけ右に移動するかピクセル単位で指定してください。
FaceCode:立ち絵表示のための制御文字を指定してください(他の制御文字と被らないように注意してください)
制御文字の使い方
\f[n] (nはファイルに振った番号)で立ち絵表示を実行します(メッセージ途中で立ち絵を変更することはできません)
MessageFace.js ダウンロード(右クリックで保存してください)
更新履歴
2016/11/04 1.00 UP
2017/05/03 1.01 UP
(微妙な不具合修正)